October 7,2021
Magento 2 Guide: Design Configuration Settings
This is a set of website configuration not found with the rest, it might seem like a lot less than the main website configuration, but this has a lot of elements in there that are important to the website.
We’ll look through what this can do. Firstly, to get to this, you need to go to Content > Design > Configuration.
In here you will see the theme(s) that your website. You can have differents themes by scope, meaning that the different websites you have within this installation of Magento, can have different designs.
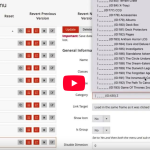
To make changes to a particular website/theme, click edit. In here you will see:
Theme
This is the theme used on the front end of the website. This where the design theme of the website is set. The dropdown will let you change the theme.
Design rule
Set a different theme for specific user agents/browsers. If you need to set up a custom design for specific browsers – think older, discontinued browsers – this can set this up to help with compatibility.
Need help with Magento?
We are experts in Magento, with experienced designers, developers & marketers. If you need a hand, get in touch.
HTML head
This contains a number of important elements that are found in the head tags of the HTML:
- Favicon: You can set the image here, you can use most popular image file types.
- Default Page Title: This sets the default page title for the pages unless one is added. The page title is the title you see on the browser tab and the link you will see in search engines when your website appears.
- Page Title Prefix: The prefix title is added before the page title to create a two- or three-part title.
- Page Title Suffix: The suffix title is added after the page title.
- Default Meta Descriptions: This is the description you will see in the search results when your website appears. This will be the default over on all pages unless one is set for the page.
- Default Meta Keywords: A series of keywords that describe your store, each separated by a comma.
- Scripts & Style Sheets: This is where you can add code to the header, this is normally used for adding sitewide scripts like Google Tag Manager or Hotjar. [Find out more about adding tracking scripts].
- Display Demo Store Notice: This lets you set a notice on the website to let people who find it that it is not a functioning store. This will normally only be used when it is being developed.
Header
This is where the logos of the website are set, you can add the:
- Favicon: The little logo you will see on the tab.
- Welcome Text: This is the welcome message which appears in the header of the page and includes the customer’s name if they are logged in.
- Logo Image Alt: This lets you set the alt tag of the logo.
Footer
This lets you add elements that are found in the footer code of the website:
- Miscellaneous HTML: If you have any tracking code you need to add to the footer of the website, this will add it just before the closing body tag.
- Copyright: This is where you add the copyright message in the footer of the website.
Search Engine Robots
This lets you set the instructions for robots that wull scan the website:
- Default Robots: This lets you set whether you want the website to Index your website and Follow the links you have on the website. If your website is live, thsi should read Index/Follow.
- Edit Custom Instruction of robots.txt File: Here you can set the robots.txtfile. This allows you to set more detailed instructions for robots that crawl your website.
Pagination
Pagination lets you set the rules for where category pages have multiple pages of products:
- Pagination Frame: This lets you set the number of pages you want to appear in the pagination control.
- Pagination Frame Skip: If there are more pages than the frame position, it renders the link to current position plus/minus this value.
- Anchor Text Next/Previous: This lets you set the text for the next/previous on pages. If left blank it uses the default arrows.
Need help with Magento?
We are experts in Magento, with experienced designers, developers & marketers. If you need a hand, get in touch.
Product Image Watermarks
Here you can set watermarks on the product images throughout the website, you can set these on the:
- Base
- Thumbnail
- Small
Transactional Emails
This lets you set where the logo that appears in the default header templates:
- Logo: Set the logo to appear on transactional emails.
- Logo Image Alt: Set the alt text for the logo.
- Header/Footer Emails: Choose the Header/Footer Template to be used for all transactional email messages.
We are a experienced Magento Agency, working with brands both large and small. If you need any help with your Magento Store, get in touch with us today!